
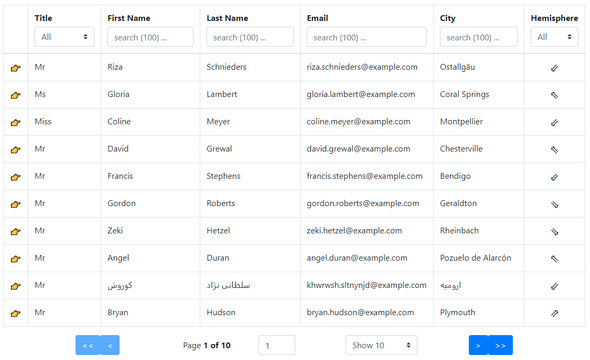
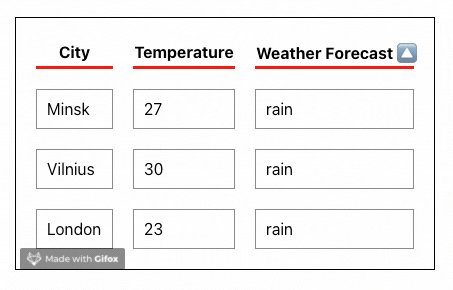
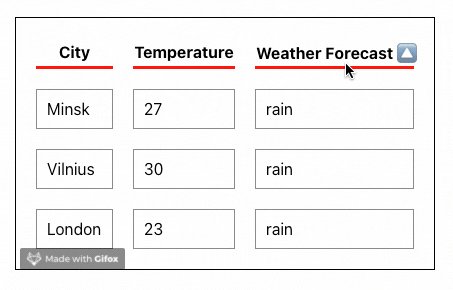
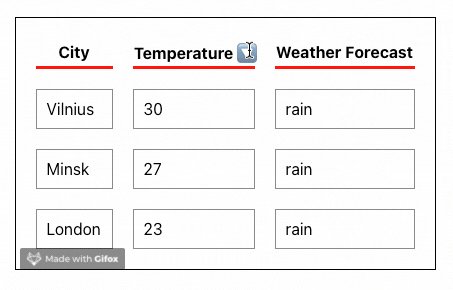
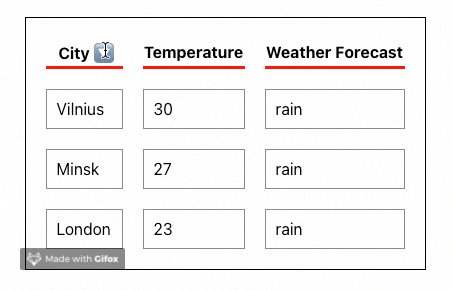
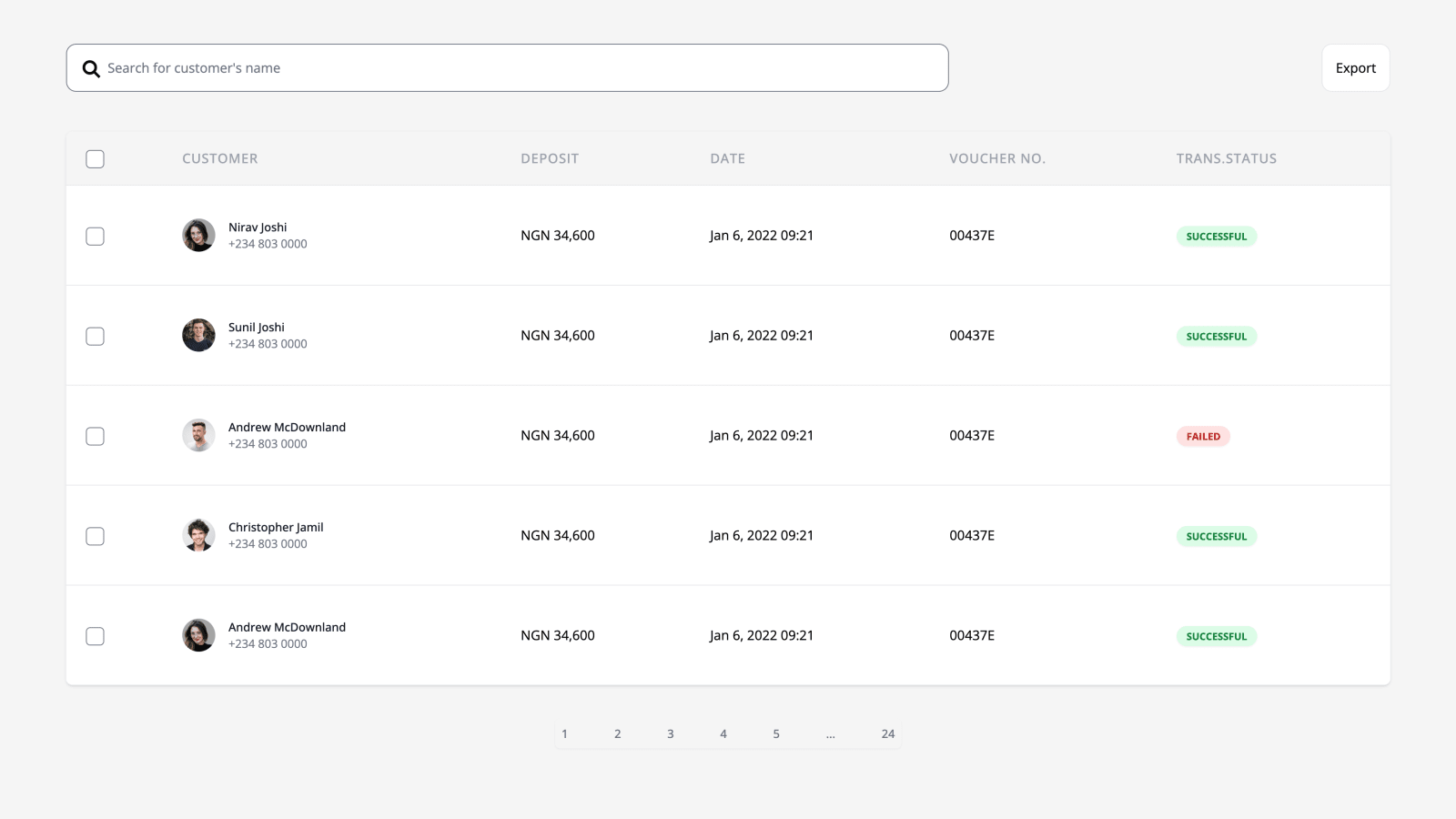
How to create table with data grid, checkbox and pagination using React table and Tailwind CSS. - DEV Community

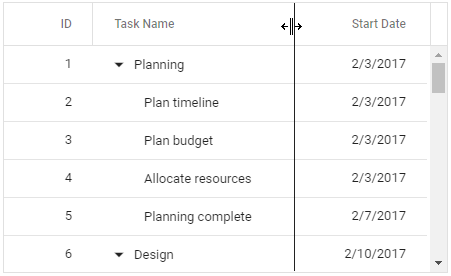
reactjs - react-table column width does not get adjusted after manipulating its show property - Stack Overflow

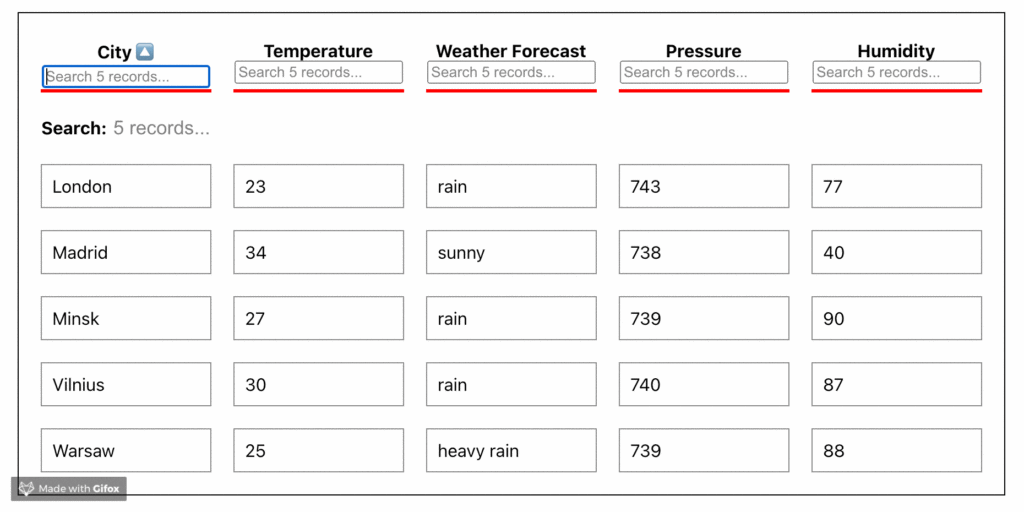
reactjs - How do I make React js Material-UI table responsive as well as make it have equal column spacing? - Stack Overflow